如何技术优化shopify的网站SEO架构?(上)
来自本站 2024-01-15 10:50

大家好,我是外贸老司机Allan。shopify入门小白或者对独立站和跨境电商感兴趣的朋友们,欢迎关注我,这里将持续分享更多运营干货哦~
什么是网站架构以及为什么它很重要?
Brian Dean 将网站架构描述为网站页面的结构和链接方式。
创建干净、精简的网站架构对于你的技术 SEO 成功至关重要。原因如下:
- 它将帮助搜索引擎更快、更有效地抓取和索引你的 Shopify 商店。
- 它将帮助搜索引擎更快地发现新网页(例如,新产品页面)。这样,Google 将更快地为你的新产品页面编制索引。这意味着更多的曝光率和更多的销售机会。
- 它将在你的网站周围传播链接。并且它将提高网页的排名,即直接影响最底部的页面 - 你的类别和产品页面。
- 它将帮助搜索引擎了解你网站的结构并定义你网页的层次结构。因此,搜索引擎将更频繁地抓取你最重要的页面。
- 它将帮助用户更轻松地浏览你的网站。也就是它能提供更好的购物体验。
- 它将降低你的跳出率并增加你的客户在网站上的时间。
- 它将帮助你获得附加链接 - 当你的页面层次结构合乎逻辑且精简时,Google 可以轻松分析你的 URL 结构并为你的产品列表中的高优先级页面添加快捷方式。这将使你的列表更具吸引力和用户友好性。此外,它还会提高 CTR(点击率)。
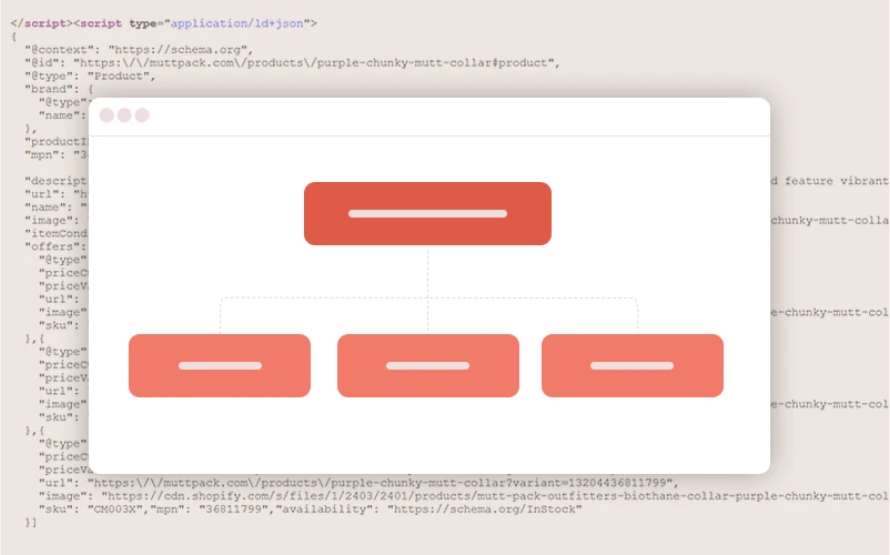
今天,我们将向你展示如何创建技术优化的网站架构。正如我们提到的,技术优化的网站架构由三个组件组成:低深度页面层次结构、逻辑 URL 结构和直观的网站导航。
如何创建低深度页面层次结构?
具有低深度(或平面)页面层次结构意味着 Shopify 商店中的所有重要页面距离主页不超过三下点击。例如:
- 首页 > 分类页面 > 产品页面
- 首页 > 类别页面 > 子类别/过滤器 > 产品页面

通过这种方式,你的主页可以将链接权益传递给你的高优先级网页 - 你的类别和产品页面。然后,Google 可以轻松评估它们的重要性,并分别评估抓取优先级。
本质上,页面离你的主页越近,你的主页传递给它的链接资产就越多,即其页面权限 (PA) 就越高。更高的页面权限意味着两件事:
- 你的页面将在 SERP 上排名更高。
- 谷歌会知道这是一个应该经常抓取的高优先级页面。
创建低深度页面层次结构的最佳实践
- 页面层次结构越简单越好。通过这种方式,人类和搜索引擎都可以轻松浏览你的网站。此外,简单明了的页面层次结构对于可扩展性很重要 - 从一开始就制定计划将有助于保持你的网站干净、合乎逻辑和有条理。这是提供良好用户体验的关键。这对于 SEO 也是必不可少的。
- 创建类别和子类别。根据相似特征对产品进行分组是组织良好的 Shopify 商店的基础。这对于可扩展性也很重要 - 随着你的业务增长,你的库存也会增长。在某些时候,你可能有数千个产品页面。如果没有类别和子类别,搜索引擎和你的客户将很难浏览你的商店。
- 每个类别都应该是唯一的。不要创建类似的类别。
- 不要创建不需要的类别。网站的抓取预算有限。不要把它浪费在不重要的页面上。
- 不要创建包含很少产品的类别,因为 Google 可能会将它们视为内容薄的页面。
- 每个子类别应与其类别在逻辑上相关。分别地,每个产品页面应该与其子类别和类别在逻辑上相关。
- 提供过滤和排序选项。每个类别/子类别都应具有涵盖所有可能产品特征的独特过滤器。这将帮助你的客户更快地找到他们需要的东西。此外,它将帮助搜索引擎更好地了解你的网站。
- 确保以直观的方式列出你的类别、子类别和过滤选项。
- 你的类别和子类别应具有简短的描述性名称。如果可能,请包含关键字。请注意,页面离你的主页越近,其标题的 SEO 权重就越大。
最终,你的目标是创建一个“清晰的概念页面层次结构”,并在设计时考虑到你的客户和搜索引擎。
要创建这样的层次结构,你必须了解 Shopify 菜单的工作原理以及如何使用它们以直观的方式列出你的产品。
在 Shopify 中,默认情况下你的网页将遵循逻辑层次结构。
(责任编辑:尊龙凯时)
上一篇:雨果跨境将亮相2023重庆跨交会,助力企业实现品
下一篇:没有了
