Shopify 二次开发 添加自定义部分_1
来自本站 2024-01-15 10:50

本篇主要分享下 Shopify 如何在已有主题上去添加自定义的Sections 可以理解为组件
在 Shopify 主题中创建静态的部分
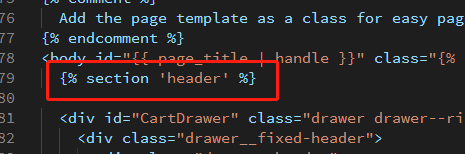
静态节听起来像它的名字一样-它是一个固定组件,可以通过主题编辑器进行自定义。此部分在页面上的位置基于页面模板中分配位置的位置而被锁定。在某种程度上,它就像一个片段,但具有超能力!部分将使用变量{% section ‘header’ %}而不是添加到Liquid模板中{% include ‘my-snippet-file’ %}。
例如:网站的 Header、Footer

下面写个静态部分的案例(在网站底部添加一个部分)
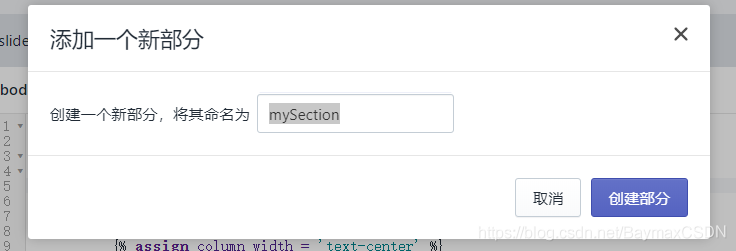
1、打开 代码编辑 点击 新增Section

2、创建部分后,里面的固定的模板
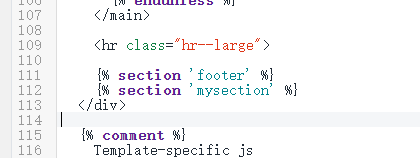
<!--HTML和Liquid标签编辑区-->{% schema %}<!--Schema Settings 引用和设置--> { "name": "Section name", "settings": [] }{% endschema %}{% stylesheet %}<!-- stylesheet 编辑区 -->{% endstylesheet %}{% javascript %}<!-- javascript 编辑区 -->{% endjavascript %} Schema Settings引用和设置API 3、修改mysection.liquid文件内容 <div id="textsection"> <div class="simpletext"> <!--{{ section.settings.text-box }} 为 liquid 标签 与下面 settings 的 id 对应--> <h1> {{ section.settings.text-box }} </h1> <h3> {{ section.settings.text }} </h3> </div></div>{% schema %}{ // "name": "Text Box", // 部分的名称 这里建议采用多语言写法避免因为设置的语言格式而出错,写法如下 "name": { "da": "Diasshow", "de": "Slideshow", "en": "mySection", "es": "Diapositivas", "fi": "Diaesitys", "fr": "Diaporama", "hi": "स्लाइडशो", "it": "Presentazione", "ja": "スライドショー", "ko": "슬라이드 쇼", "ms": "Tayangan slaid", "nb": "Lysbildefremvisning", "nl": "Diavoorstelling", "pt-BR": "Apresentação de slides", "pt-PT": "Apresentação de diapositivos", "sv": "Bildspel", "th": "สไลด์โชว์", "zh-CN": "我的部分", "zh-TW": "投影片輪播" }, "settings": [ { "id": "text-box", "type": "text", "label": "Heading", "default": "Title" }, { "id": "text", "type": "richtext", "label": "Add custom text below", "default": "<p>Add your text here</p>" } ]}{% endschema %} 4、在主题中使用 mySection在 Tempates 中找到要添加该部分的页面,我这里就添加在主题底部(全局使用)Layout 下的 theme.liquid

调用方法{% section ‘section文件的名称’ %}
结果如下


关于静态部分的添加就简单的写到这里,后续再为大家补充
(来源:baymax)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
(责任编辑:尊龙凯时)
上一篇:Google Merchant Center后台没有申请审核的按钮怎么办
下一篇:没有了
